はじめに:この記事は「ただのマニュアル」ではありません
はじめまして。
こんにちは。
オジーです。
「プログラミングなんて、自分には縁のない世界だ…」
ついこの前まで、ぼくも本気でそう思っていました。
この記事は、そんなプログラミング経験ゼロのぼくが、ある日、イケハヤさんのメルマガを目にしたことをきっかけに、AI(Gemini)を「相棒」に、Googleのすごいツール「Gemini CLI」の導入に成功するまでの、汗と、ちょっとした感動の記録です。
コンプリートできるまでぼくは、途中で何度も壁にぶつかりました。
「え、画面が全部英語…?」
「できたはずなのに、何も表示されない…」
「なんで!?急に動かなくなった…」
その度に、頭が真っ白になりかけました。
でも、その度にぼくを救ってくれたのが、「相棒」のAIGeminiでした。
だから、この記事はただのインストールマニュアルではありません。
もしあなたが、マニュアル通りにいかなくてパニックになりそうになった時、そっと隣で「大丈夫、ぼくもそうだったよ」と寄り添える、転ばぬ先の杖のようなブログです。
ぼくの参考マニュアル:https://note.com/munakata_souri/n/n36c29a93d9a7むなかた AI×Web3エンジニアさんのサイトで、ていねいに解説されています。参考に進めてください。
さあ、一緒に冒険を始めましょう!
冒険の始まり:3つの道具を準備しよう
Gemini CLIでVibeコーディングという冒険に出る前に、まずは3つの便利な道具を揃えましょう。ぼくは、ブログの記事と順番が違って、途中でVSCodeをインストールしたため余計に難しくなったように思います。
なので最初に3つの道具をインストールするほうがスムーズだと思いました。
ちなみにぼくの順番は
- Node.jsのインストール
- Gemini CLIのインストール
- VSCodeのインストール
- Gitのインストール
※ Macの場合Node.jsがすでにインストールされているかターミナルというアプリで確認することができます。 入力コマンド:node -v( Windowsの場合はコマンドプロンプトというアプリです。)を入力してみる。
この作業でバージョンが見つからなかったりバージョンが18未満の場合はインストールが必要のようです。
ぼくの参考マニュアル
ぼくの参考マニュアル:https://note.com/munakata_souri/n/n36c29a93d9a7むなかた AI×Web3エンジニアさんのサイトで、ていねいに解説されています。参考に進めてください。
前もってインストールしてなかったのは
- VSCodeでGemini CLIを展開していくこと
- コンテンツを保存するのにGitが必要なこと
単純にこのことを知らなかったからです。はい。「初心者」です!。^ ^
あわてないためにも下の道具を前もって揃えておきましょう。
道具1:VSCode(無料のすごいエディタ)
まず、「Visual Studio Code(ビジュアル・スタジオ・コード)」、通称VSCodeをインストールします。
これは、これからGeminiと対話したり、作ってもらったプログラムを確認するために必要なものです。多くの人が愛用している、高機能なエディタです。もちろん無料で使えます。^ ^
インストール方法
- インストール方法
- VSCode公式サイトにアクセスします。
- お使いのパソコン(Mac or Windows)に合ったボタンをクリックして、インストーラーをダウンロードします。
- ダウンロードしたファイルを開き、画面の指示に従ってインストールを進めれば完了です。
【つまづきポイント①】VSCodeが英語だった!そんな時は…
さて、ここでぼくが遭遇した最初の壁です。
意気揚々とVSCodeを起動したら、メニューが全部英語!「File」「Edit」「View」…これだけで、心が折れそうになりました。
でも、ここで最初のGemini登場です(心強い「相棒」でした!)
Geminiにこう聞きました。
「VSCodeを日本語にする方法を教えて」
すると、Geminiはすぐに、ぼくを落ち着かせようと、優しく手順を教えてくれました。
Geminiが教えてくれた解決策(Mac/Win共通)
- VSCodeを開きます。
Shift+Command+P(Windowsの場合はShift+Ctrl+P)を同時に押します。- 画面の上部に検索窓が出てくるので、「
Configure Display Language」と入力し、出てきた選択肢をクリックします。 "locale":"en"となっている部分を、"locale":"ja"に書き換えて、ファイルを保存(Command+SorCtrl+S)します。- VSCodeを再起動すると…ほら、見慣れた日本語に変わっているはずです!右下に「言語パックをインストールしますか?」と表示されたら、迷わず「インストールして再起動」をクリックしましょう。
実際はこれだけでなく、ぼくの対処の仕方が悪かったのでたどり着くまでにはもう一波乱ありました。これを載せてないのは、もしそうなった時は頼もしい「相棒」に聞いてほしいからです。(かなり焦っていたので内容をお話しするほど覚えていないのが正直なところです^^;)すいません。
なんとか、最初の関門、突破です!
こんな風に、何かあったらすぐにGeminiに聞く。これが、冒険を楽に進めるコツです。
必ず「相棒」がたすけてくれますから。心配いらないですよ。
道具2:Node.js(Gemini CLIを動かすエンジン)
次にインストールするのは「Node.js(ノード・ジェイエス)」です。
先にも述べましたが
Macの場合Node.jsがすでにインストールされている場合がありますのでターミナルというアプリで確認することができます。 入力コマンド:node -vを入力してみる。
この作業でバージョンが見つからなかったりバージョンが18未満の場合はインストールが必要のようです。( Windowsの場合はコマンドプロンプトというアプリです)
ぼくの参考マニュアル
ぼくの参考マニュアル:https://note.com/munakata_souri/n/n36c29a93d9a7むなかた AI×Web3エンジニアさんのサイトで、ていねいに解説されています。参考に進めてください。
これは、Gemini CLIをあなたのパソコンで動かすための、いわば「エンジン」や「電池」のようなものです。これがないと、Gemini CLIは動いてくれないようです。少し専門的に聞こえますが、インストールはとても簡単なので安心してください。
インストール方法
- インストール方法
- Node.js公式サイトにアクセスします。
- トップページに大きく表示されている、「LTS」と書かれた緑色のボタンをクリックします。(「LTS」は「Long Term Support」の略で、安定的で推奨されているバージョンです)
- お使いのパソコン(Mac or Windows)に合ったインストーラーがダウンロードされます。
- ダウンロードしたファイルを開き、画面の指示に従って「次へ」「同意する」などをクリックしていけば、インストールは完了です。特に設定を変える必要はありません。
これだけで、Gemini CLIを動かすための心臓部がパソコンに組み込まれました!
道具3:Git(隠れた重要キャラ)
最後に準備するのが「Git(ギット)」です。
「え、まだ何か入れるの?」と思いますよね。これも必要だったのです。
これは、プログラムの変更履歴を記録・管理するためのツールで、プロの開発者には必須の道具です。
もちろんぼくも「これが何のために必要なのか」を全く理解していませんでした。
しかし、後になって、このGitが僕を最大のピンチから救ってくれる、隠れた重要キャラクターだったことが判明します。
理由は後ほど、ぼくが実際に体験したトラブルのところでお話ししますね。
今は「未来の自分のためのお守り」だと思って、インストールしておきましょう!先に入れておくと、本当にスムーズです。
インストール方法
- インストール方法
- Macの場合:
- 実は、Macには最初からGitが入っていることが多いです。確認のために、VSCodeのターミナル(またはMac標準のターミナル)で
git --versionと入力してEnterキーを押してみてください。バージョンが表示されればOKです。 - もし「command not found」と表示されたら、公式サイトからインストーラーをダウンロードしてインストールしてください。
- 実は、Macには最初からGitが入っていることが多いです。確認のために、VSCodeのターミナル(またはMac標準のターミナル)で
- Windowsの場合:
- 公式サイトにアクセスし、ダウンロードボタンからインストーラーを入手します。
- ダウンロードしたファイルを実行し、画面の指示に従ってインストールします。設定項目がたくさん表示されますが、よく分からなければ、すべて初期設定のまま「Next」を押し続けて問題ありません。
- Macの場合:
さあ、これで冒険の準備はすべて整いました。
VSCode、Node.js、そしてお守りのGit。3つの道具を手に、いよいよGemini CLIをインストールする旅に出発です!
いよいよ本番!Gemini CLIをインストールする
さあ、道具は揃いました。
いよいよあなたのパソコンに、AIアシスタント「Gemini CLI」を召喚していきましょう。
場所は、先ほどインストールした「VSCode」の秘密の部屋、「ターミナル」です。
VSCode上で「ターミナル」を開く
まずは、VSCodeを開いてください。
そして、画面上部のメニューバーから、「ターミナル」→「新しいターミナル」の順にクリックします。
すると、画面の下半分に、黒い(または白い)背景の、文字を入力できるエリアが出現します。これが、あなたの命令をパソコンに直接伝えるための「ターミナル」です。これからは、ここがGeminiとの対話の場所になります。
Gemini CLIをインストールする
準備はいいですか?
開いたターミナルに、以下のコマンドをコピー&ペーストして、Enterキーを押してください!
npm install -g @google/gemini-cliこれは、「Node.js(npm)の力を使って、GoogleのGemini CLIという道具を、パソコンのどこからでも使えるように(-g)インストールしてください」という命令です。これも「相棒」に教えてもらいました。
最初に上記のコマンドを入力しても画面が英語で完了しているのか分かりませんでした。マニュアルにあるようにコマンドの先頭に”Sudo”をつけた 「sudo npm install -g @google/gemini-cli」のコマンドを入力しました。この時も完了しているのかが分かりませんでした。こんな時は「相棒」に教えてもらいましょう。
相棒Geminiへコピーして貼り付けてみよう。
画面のわからない部分をコピーしてそれを「相棒」に貼り付ける。
これで的確にあなたをフォローしてくれます。
この場合パスワードを求められましたがどこに入力するのかわかりませんでした。同じように「相棒」にといかけると。
答えは
パスワード入力時に画面に文字が表示されないのは正常な動作です。セキュリティ上の理由から、入力している文字数や内容が推測されないようになっています。
パスワードを入力する際は、以下の手順で試してみてください。
Password: と表示されたら、何も表示されなくても焦らずに、普段ログインに使っているMacのパスワード(または管理者パスワード)をキーボードで正確に入力します。
入力が終わったら、Enter キーを押します。
もしまた何かうまくいかないことがあれば、いつでもお声がけくださいね
「相棒」のおかげでまた一つ乗り越えることができました。
正常にインストールが進むと、ターミナルに文字がズラズラ〜っと流れていきます。パソコンがGeminiを召喚するために、一生懸命準備している証拠です。数十秒から数分、温かく見守ってあげましょう。
【つまづきポイント②】成功したはずなのに、ロゴがみえない?
そして、処理が終わった時、僕に2つ目の壁が立ちはだかりました。
メルマガや他の方の解説ブログでは、成功すると、アスキーアート(文字で作られた絵)のかっこいい「GEMINI」のロゴが表示されるはずだったのです。
しかし、僕の画面には、それらしきものがどこにも見当たらない…。
「あれ…?失敗した?エラーが出た?」
完了したのかな?でも、肝心のロゴが見当たらない。英語でわからないぞ。
これだけで、一気に不安が押し寄せてきました。「やっぱり、自分には無理だったのか…」と、また心が折れかけました。
でも、ぼくはもう一人ではありません。ぼくには「相棒」のGeminiがいます!(この時点ではまだCLIは使えませんが、Web版のGeminiに助けを求めました)
相棒Geminiへコピー&ペーストで質問してみよう
「Gemini CLIをインストールしたけど、ロゴが表示されません。以下の表示がでています。どのようなことでしょうか?対応を教えてください。」
わからない部分をコピー&ペーストします。
すると、Geminiはまたしても冷静沈着な先輩のように、いくつかの可能性を教えてくれました。
表示されているメッセージ added 431 packages in 15s は、Gemini CLIのインストールに必要な431個のパッケージが15秒で追加(インストール)されたことを意味しています。これはインストールが正常に完了したことを示しています。
そして、最後に表示されている ogurakazuhito@MBP-・・・・・・・ ~ % は、コマンドプロンプトが元の状態に戻り、次のコマンドを入力できる状態になったことを示しています。
(・・・・・・・・はぼくのなまえです。)
したがって、Gemini CLIのインストールは成功していますのでご安心ください。
時には深呼吸を
それにしてもあのロゴが見当たらない!
「相棒」が正常だといってくれているのだから簡単な見落としがあるのでは?
もしかして・・・
マウスでターミナルを上に広げてみました。
”なんということでしょう”そこには待ち焦がれていたGEMINIのロゴが!!

ありました!隠れていただけでした!
なんとも間抜けな話ですが、初心者にとっては「表示されるはずのものが表示されない」というだけで、重大なエラーに感じてしまうものです。
あなたもロゴが見当たらなくても、決して焦らないでください。きっとあなたのGEMINIも、どこかに隠れているだけですから。
Gemini、動きます!初めての「対話」と「最大の壁」
無事にGemini CLIを召喚し、その姿も確認できたぼくは、ワクワクしながら、いよいよ初めての「対話」を試みることにしました。
Step1. 作業用のフォルダを作って開く
まずは、Geminiとの共同作業を行うための「基地」となる、専用のフォルダを準備します。
- パソコンのデスクトップなど、分かりやすい場所に新しいフォルダを作成します。(名前は「gemini-project」など、何でもOKです)
- VSCodeのメニューから「ファイル」→「フォルダを開く…」を選択し、先ほど作成したフォルダを選びます。
これで、VSCodeがあなたの新しい基地と繋がりました。
Step2. 初めての指示
VSCodeで新しいターミナルを開き、ぼくは、ワクワクしながら最初のテキストを打ち込みました。
gemini "愛媛県松山市の魅力を3つ教えて"Enterキーを押すと、数秒の沈黙の後、ターミナルに文字が流れてきました。
1. 道後温泉: 日本三古湯の一つに数えられる歴史ある温泉郷です。…
2. 松山城: 標高132mの勝山山頂にそびえる、江戸時代以前に建造された天守を持つ貴重な城郭です。…
3. 坊っちゃん列車: 夏目漱石の小説『坊っちゃん』に登場する蒸気機関車を復元した、松山市内を走る人気の観光列車です。…
「…動いた!本当にAIと対話してる!」
それは、ただの検索結果ではありませんでした。ぼくの言葉に応えて、Geminiが文章を生成してくれた、初めての瞬間。パソコンの画面の向こうに、確かな知性を感じた、今までにない感覚でした。
Step3. 作ってもらったコンテンツをファイルに保存しようとした、その時…
興奮冷めやらぬ僕は、次にこう思いました。
「このすごい文章を、ファイルとして保存したい!」
解説サイトで学んだ通り、僕はファイルに保存するための、少しだけ応用的なコマンドを打ち込みました。矢印(>)を使って、Geminiの返事をehime.txtというファイルに書き出す命令です。
gemini "愛媛県松山市の魅力を3つ教えて" > ehime.txtそして、Enterキーを押しました。
…しかし。
何も起こらない。
ターミナルは、ただカーソルが点滅するだけ。成功したメッセージも、エラーメッセージも出ない。まるで、時間が止まってしまったかのようでした。
「あれ?コマンド、間違えたかな?」
もう一度、Enterキーを押してみる。反応はない。
焦って、別のコマンドを打とうとしても、キーボードを受け付けない。
VSCodeを閉じようとしても、なんだか動きが鈍い。
完全に、フリーズしてしまったのです。
頭が、真っ白になりました。
「せっかく、せっかくここまで来たのに!」「何か、とんでもないことをしてしまったんじゃないか…」
「マジか!」、絶望の淵。これこそが、ぼくがこの冒険で遭遇した、最大の壁でした。
神アドバイスと、隠れた犯人「Git」
もう、僕にできることは何もありません。
藁にもすがる思いで、Web版のGeminiに、今起きている惨状をありのままに伝えました。
「Gemini CLIでファイル保存しようとしたら、固まって動かなくなりました。どうすればいいですか?」
すると、Geminiから、いつもと同じように冷静に落ち着かせるように返事が返ってきたのです。
「コマンド自体が原因ではないかもしれません。何か、操作をブロックしている別のウィンドウが、画面の裏に隠れていませんか?インストールを促すようなポップアップが表示されていないか、確認してみてください。」
机上を整理してみましょう。
「別の、ウィンドウ…?」
僕は、開いている全てのウィンドウを一つずつ確認しました。ブラウザ、メモ帳…特におかしなものはありません。
「やっぱりダメか…」と諦めかけた、その時。
VSCodeのウィンドウの、本当に真裏。完全に隠れるような位置に、見慣れない小さなウィンドウが、ひっそりと表示されていたのです。

そこには、こう書かれていました。
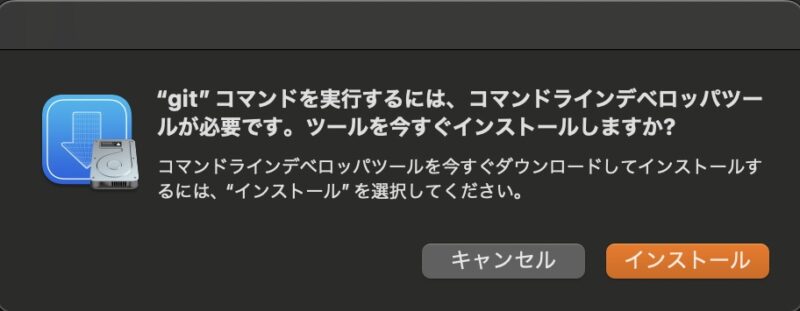
「’git’ requires the command line developer tools. Would you like to install the tools now?(gitを使うには、コマンドライン開発ツールが必要です。今すぐインストールしますか?)」
…Git?
どこかで聞いた名前だけど。Git…。Git…。そう言えばタイムマシーンのようにもどってアプローチすることができるって聞いたような…。
ぼくは準備できていなかったのです。
どうやら、ファイルに書き出すような操作をしようとした時に、システムが「”Git”必要だよ!」って 判断し、丁寧にインストールを促すウィンドウを表示してくれていたようです。
そして、この小さなウィンドウが「インストール」か「キャンセル」かの返事を気長に、静かに、ずっと待ち続けていてくれたので、僕のターミナルはすべての操作を受け付けない「フリーズ状態」になっていたのです。
ぼくは、これか!と…まてよ一回「相棒」に聞いてからにしょう!
相棒Gemini この表示はなにを意味していますか?
”Gitコマンドを実行しますか”という表示は関係ありますか?
はい、その「Gitコマンドを実行しますか?」という表示は、今回の状況に非常に関係があります!
中略
通常、この質問に対して「はい」と答えるか、許可することで、次のステップに進めるはずです。
中略
まずはこのGitの確認に応答してみてください。それで問題が解決し、Gemini CLIが使えるようになることを願っています!
丁寧に!わかりやすく!やっぱり心強いなーー!
「インストール」のボタンをクリックしました。
数分後、インストールが完了すると…
動いた!
フリーズしていたターミナルが嘘のように息を吹き返し、僕の基地フォルダには、しっかりとehime.txtが作成されていました。
犯人は、Geminiでも、僕のコマンドでもなく、良かれと思って裏で気長に、静かに、ずっと待機していくれてた、Gitのインストール画面でした。
前もってGitを先に入れておけば、この壁は現れなかったのかもしれません。でも、この絶望と解決の経験こそが、僕がGeminiという「相棒」を、心の底から信頼するきっかけになったのです。
さらに素人のぼくは質問を続けました。
相棒Gemin Gitはどこでつかうことができるの?
GitをしようするのはVS Codeの中から呼び出すことができるのですか?インストールは完了してますがどこにGit自体があるのかがわかりません。素人のようなことを言いますが教えていただけますか?
「相棒」Gemini
はい、GitはVS Codeの中から呼び出して使うことができます。Git自体がどこにあるかという感覚よりは、「Gitという機能を使ってVS Code上で操作する」というイメージが近いです。
VS Codeは、Gitがパソコンにインストールされていると、それを自動的に検知して、連携して動くように作られています。つまり、Gitという独立したアプリケーションを「起動する」というよりは、VS CodeがGitの機能を利用する、という形になります。
Git自体は、コマンドライン(ターミナル)から操作するツールなので、通常は特定の場所にアイコンがあるわけではありません。しかし、VS Codeは、そのコマンドラインでの操作を、より直感的な画面とボタンで行えるようにしてくれています。
分かりやすく説明してくれます。^ ^
ついでにぼくは。
”インストールされたGitはどんな役割なのか初心者にいもわかるように説明していただけますか?”
素人のぼくに「相棒」はわかりやすく授業もしてくれました!^ ^
おわりに:エラーは、Geminiともっと仲良くなるチャンス
ここまで、ぼくの七転八倒の冒険記にお付き合いいただき、本当にありがとうございました。
いかがでしたでしょうか?
VSCodeが英語で固まり、GEMINIのロゴが見つからず、最後はGitでフリーズする。
予期せぬトラブルの連続です。
「やっぱり自分には向いてないかも…」と思われた方もいるかもしれません。
いちばん伝えたかったこと
でも、ぼくがこの体験を通して、一番伝えたかったこと。
それは、トラブルやエラーは、決して怖いものではないということです。
むしろ、それらは最高の「対話のきっかけ」であり、あなたの「相棒」であるGeminiと、もっともっと仲良くなるための絶好のチャンスなのです。
一人でマニュアルと向き合っていたら、 ぼくはきっと、最初の「VSCodeが英語」の壁で諦めていたでしょう。
でも、ぼくの隣には、どんなに初歩的で、どんなに情けない質問をしても、決して呆れたり怒ったりせず、いつでも冷静に、的確に、そして優しく答えを教えてくれる、最高の「相棒」がいました。
この記事を読んで、Gemini CLIをインストールしようとしているあなたも、 きっと何かの壁にぶつかるはずです。
あなたの隣にはGeminiがいる。
でも、もう大丈夫。
あなたも、もう一人ではありません。
何かあったら、すぐにGeminiに話しかけてみてください。
「〇〇が動かないんだけど、どうしてかな?」
「このエラーメッセージ、どういう意味?」 「わからない部分はコピーアンドペースト」
そうやって対話を重ねるうちに、あなたはいつの間にか、Geminiを単なる「ツール」ではなく、かけがえのない「相棒」だと感じるようになっているはずです。
この記事が、あなたの新たな冒険の第一歩を、そっと後押しできたなら、 これ以上嬉しいことはありません。
さあ、あなたの「バイブス」を、Geminiに伝えてみてください。
きっと、想像もしていなかったような、素晴らしい未来が待っていますから。
今日は大切な時間をいただきました。
そして最後までお読みいただき、ありがとうございました。
どうぞお元気で。また、お会いしましょう。
オジーでした。
参考情報
今回の冒険のきっかけとなり、僕がいつも刺激をもらっているイケハヤさんの情報源も紹介します。 ぜひチェックしてみてください!
イケハヤさんのメルマガ(要登録): https://mag.ikehaya.com/lp/vNvAqttZ
- Vibe Codingサロン公式サイト: https://vibecoding.salon/
- note記事「プログラミングは「書く」から「話す」の時代へ」: https://note.com/ihayato/n/n5c4ea5b590a2
オジーのBASEショップはこちらからどうぞ↓